WordPop! for iPad – When to Use iPad UI Elements
The iPad Human Interface Guidelines describes split view, popover, modal dialogs, toolbars, keyboard and other readily available user interface elements built into the iPad. Usually productivity applications will by default use many of these UI elements, but what about games? Games designers typically create their own dialogs, tool bars, menus etc in the same style as the game itself with custom art and code.
Suspension of disbelief is an important psychological factor of game play. The more the player buys into the game environment the more engaged he or she will feel. Using iPad built-in UI elements chips away at this because they use the OS look and feel and reminds the player that they are playing a game. I like to think of it this way, if I am watching a movie and during an action scene the leading man suddenly turned to me and asked if I was enjoying the movie I would no longer be caught up in the moment and would enjoy the movie less.
In designing WordPop! for the iPad, Jim, Wyatt, and I had to decide if we would use the iPad UI elements or create them from scratch and if we do use then when and where? We decided to use several built-in elements for the following reasons.
1. They are quick to implement.
2. They are flexible.
3. They are stable
4. They are agile
5. They are already compatible with the hardware
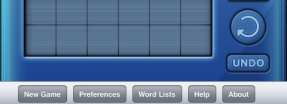
We decided to use the toolbar element. The toolbar will hold New Game, Preferences, Word List, Help, and About Us. Since all of these items are not part of the immediate game flow the suspension of disbelief is minimized.
Look for more peeks into our development of WordPop! for iPad in coming blogs. Please share this blog and follow Smart Box Design on Twitter.